But if your blog is using Jquery framework ,this Lightbox effect can't work because there's a conflict between Jquery and Scriptaculous .
So here we have another solution that can be used in Blogger ,and of course ,it can be applied for all Simplex templates (included Simplex Celebrity ,Simplex Enews ...etc) .It's Jquery Lightbox
Demo in Simplex Celebrity template
How to install this script ?
1,Go to Blogger Dashboard ,Continue to Design tab ,then Edit HTML tab .
2,Add this code right before <body> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js' type='text/javascript'/>
<style type="text/css">
/* jQuery lightBox plugin - Gallery style */
#gallery {
background-color: #444;
padding: 10px;
width: 520px;
}
#gallery ul { list-style: none; }
#gallery ul li { display: inline; }
#gallery ul img {
border: 5px solid #3e3e3e;
border-width: 5px 5px 20px;
}
#gallery ul a:hover img {
border: 5px solid #fff;
border-width: 5px 5px 20px;
color: #fff;
}
#gallery ul a:hover { color: #fff; }
</style>
<script src="http://dinhquanghuy.110mb.com/lightbox/jquery.lightbox-0.5.js" type="text/javascript"/>
<link href="http://dinhquanghuy.110mb.com/lightbox/jquery.lightbox-0.5.css" media="screen" rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(function() {
$('a[rel*=lightbox]').lightBox();
});
</script>
Save changes . You are done .
How to use ?
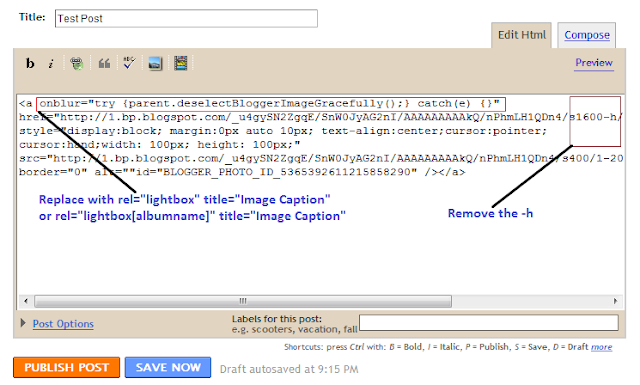
To use Lightbox effect in your post ,when editing post ,click on Edit HTML .
To add lightbox effect for one image , use rel="lightbox" title="Your image Caption" as picture above
To add lightbox effect for multiple images , use rel="lightbox[albumname]" title="Your Image Caption"
if you want to add another image to this album,upload the second image and use rel="lightbox[albumname]" title="Caption for Second image of albumname"
in this case , lightbox will work like a gallery with next and previous links and you can use keyboard to navigate through the album
That's all for Jquery Lightbox effect .
This post is for all of you ,who want to use Lightbox effect in Blogger , and specially for naxoz-report and DJ Remix Town ,who commented in my blog asked for Lightbox effect in Simplex Celebrity template .







0 comments:
Post a Comment