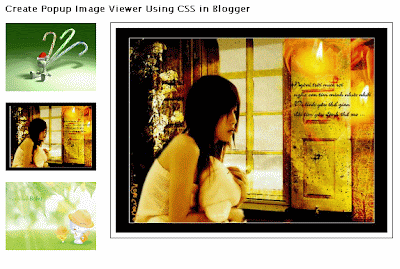
 Live demo here
Live demo hereTo do this ,follow some simple steps bellow :
login to your blogspot account . Go to Layout ,edit HTML ,add this code bellow after </head>
<style type='text/css'>
.img-thumbnail{
position: relative;
z-index: 0;
}
.img-thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.img-thumbnail span{
position: absolute;
background-color: #ffffff;
padding: 5px;
left: -1000px;
border: 1px solid #000;
visibility: hidden;
color: black;
text-decoration: none;
}
.img-thumbnail span img{
border-width: 0;
padding: 2px;
}
.img-thumbnail:hover span{
visibility: visible;
top: -100px;
left:100px; /*position where enlarged image should offset horizontally */
}
</style>
two red line in the code above is the position of your pop-up . You can change this for your blog .
Add this code for each image you want to add pop-up window . The img tag with height and width attribute is used for thumbnail ,the followed img tag is which showed in pop-up window .
<a class="img-thumbnail" href="#">
<img src="url for image 1" border="0" height="98" width="130"/>
<span>
<img src="url for image 1"/>
</span>
</a>
check this tip for now and give me comment if you meet any error .
Thanks Fandung again for this tip .







Hi Fandung,always looking forward to your new posts. and this tip really is a smart trick.
ReplyDeleteyet looking for another great template from you. Good work
Don't you mean "add this code just BEFORE "/HEAD"????
ReplyDeletehello J
ReplyDeleteThanks for your comment .
In Blogger ,as usual ,we upload image directly from your editing window . And when image is loaded in the new window ,we do copy the image location from the status bar or address bar and paste/hotlink it in templates. But, it didn't worked! Because links which showed in status bar or address bar is not exactly direct link of image ,so we can't use this image in this tutorial .
So, what we have to do to hotlink to that image is Right Click on the image and ' Copy Image location'. (for firefox users). For Internet explorer users, Right click on the image and go to Properties and then copy the image url from there.
For example : the link you sent me : http://3.bp.blogspot.com/_OZFd31D_uA0/SuYa55XPriI/AAAAAAAAAnI/_W3ezCI5UdU/s1600-h/cars_in_modern_society_305.jpg is not direct link .
here is the direct link which I got by right click and Copy image location in FireFox browser .
http://3.bp.blogspot.com/_OZFd31D_uA0/SuYa55XPriI/AAAAAAAAAnI/_W3ezCI5UdU/s1600/cars_in_modern_society_305.jpg
Check it out by your own and give me your result .
@Josep : exactly what I said is add this code after /head tag .What wrong here ? my friend?
ReplyDeleteThank you. It works perfeclty now.
ReplyDeleteNice Tutorial..
ReplyDeleteIt's work..
Hi friend, can you pls check out this page. there seems to too much extra space below the pitures.
ReplyDeletehttp://www.inpui.com/2008/10/seminar-on-shan-culture-report.html
Thanks,
nahai
@Nahai : I checked your blog ,I see you inserted 3 pictures but it's only show 2 pics ,So the blank bellow 2 pictures you mentioned maybe the space for picture 3 . Check your pictures again .
ReplyDeleteBy the way ,I see many <br/> tags added . Could you delete some of them and see the result ?