In this post ,I want to introduce renewed version of Simplex Transcript template which is easier for you to install and customize ,fixed some bugs ,reduce loading time ,supported lightbox effect ,and a full-width page .
Live Demo | Download template file with Disqus | Download template file without Disqus
Here is steps to install this template
1,Download this template
2,Open template file
3,To make your main menu navigation
find this code
<div id='navcats'>
<ul>
<li>
<a href='http://simplextranscript.blogspot.com'>Home</a>
</li>
<li>
<a href='/search/label/world'>World News</a>
<ul class='children'>
<li><a href='#'>Category</a></li>
<li><a href='#'>Category</a></li>
<li><a href='#'>Category</a></li>
</ul>
</li>
<li><a href='/search/label/sports'>Sports</a></li>
<li><a href='/search/label/finance'>Finance</a>
<ul class='children'>
<li><a href='#'>Category</a></li>
<li><a href='#'>Category</a></li>
<li><a href='#'>Category</a></li>
</ul>
</li>
<li><a href='/search/label/entertainment'>Entertainment</a>
<ul class='children'>
<li><a href='#'>Category</a></li>
<li><a href='#'>Category</a></li>
<li><a href='#'>Category</a></li>
</ul>
</li>
<li><a href='/search/label/business'>Business</a></li>
</ul>
</div>
and edit the text in bold to the name and url of your categories . Link to each category has structure
http://your blog.blogspot.com/search/label/category-name
4,This is the code of credit box at the end of each post
<div id='entryMeta'>
<img alt='' class='avatar avatar-39 photo' height='39' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOcwjHlsoOZWwXcCdA_gNGeL5c48oh3B_cakQQdQgH8qivvYB42cD7eytwrMr0zSke6KWcNyZy5XMx3ZiDKLtrfBODMkIS7tO-UH8I8_usD5wRPpG6jDsH64e3YD1K7dAFJVCVStblowi3/s45/normal_HNH_9244-sapa0207.jpg' width='39'/>
Posted by <data:post.author/>
on <data:post.timestamp/>. Filed under
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>.
You can follow any responses to this entry through the <a href='/feeds/posts/default/'>RSS 2.0</a>.
Feel free to leave a response
<div class='clear'/>
</div>
Edit the text in bold to the text you want (you can change it ,add link to your profile ,translate it to your language )
5,If you choose the template file with Disqus comment system
find this code
<script type='text/javascript'>
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'simplexblognews'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = 'http://' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>
and this code
<b:includable id='comments' var='post'>
<div id='disqus_thread'/>
<script type='text/javascript'>
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'simplexblognews'; // required: replace example with your forum shortname
// The following are highly recommended additional parameters. Remove the slashes in front to use.
// var disqus_identifier = 'unique_dynamic_id_1234';
// var disqus_url = 'http://example.com/permalink-to-page.html';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href='http://disqus.com/?ref_noscript'>comments powered by Disqus.</a></noscript>
</b:includable>
then change the text in bold "simplexblognews" to your Disqus shortname . This step is required because if you don't change this text ,it mean you are using my Disqus account ,so I can delete your comment (hehe ^^)
Now save template .Upload it to Blogger
6,To add logo to this template
click on edit link in logo widget
and add link to your logo in widget content
7,To add your social network account
click on 'edit' link in Stay Connected widget
and add link to your social network accounts .
8,'top ads','Top sidebar ads' ,'primarybottom sidebar','home sidebar ads' are widgets for advertising . You can click on 'edit' link of these widgets
and add the ad code into widget content . Like this
9,To show posts under a category in the slider:
click on 'edit' link in 'feature content slider' widget
add the title you want to show into widget title ,and add the name of category into widget content .
In these pictures above ,I want to show posts in 'feature' category into slider ,so I add category name 'feature' into widget content and add the title 'feature' into widget title .
10,Do the same with other widgets . Click on 'edit' link in a widget ,add a category name into widget content and add the title you want to show in widget title . Recent posts in this category will be shown in where the widget you choose is .
For example ,I want to show posts under category 'Politic' in the position of widget 'top mid col'
First ,I click on 'edit' link in 'top mid col'
a dialog appeared .
then ,I add the category name 'politic' into widget content ,and add the title I want to show 'POLITIC' into widget title .
After that ,click Save .
If the category 'politic' existed in my blog ,and there is at least one post under category 'politic' ,it will be displayed in the position of 'top mid col'
11,Do the same with the tab bar
For example ,I want to show posts under category 'cycling' in the position of tab number 1 in the tab bar
First ,I click on 'edit' link in 'priBotTab1'
a dialog appeared .
then ,I add the category name 'cycling' into widget content ,and add the title I want to show 'Cycling' into widget title .
After that ,click Save .
The posts under "cycling" category will be shown in tab1 of the tab bar .
12,In Page Element ,we can also setup widgets which will be shown in single page (post page)
this is a single page
and this is widgets for a single page in page element
In the single page ,post will be shown in the left-hand ,a narrow sidebar in the middle and a wide sidebar in the right .
Narrow sidebar contain widgets : Blog Archive,Label ,and Custom script .
Wide Sidebar contain widgets : Custom script ,Recent comment widesidebar ,recent post widesidebar,and Popular post
You can't add more widget to these sidebars . But you can remove widget existed .
Click edit link in Custom script widget
Add script into widget content .
13,To add a forum to blog,create a new page ,name it 'forum' and paste the forum embeded code into page content (in Edit HTML mode)
then go to Dashboard -> Go to Design -> Edit HTML ,search for the text 'http://simplextranscript.blogspot.com/p/forum.html'
and replace it with link to 'forum' page you've just created .There are 8 places need to change in total . After that ,save the changes .
Here are places need to change 'http://simplextranscript.blogspot.com/p/forum.html' with the link to your forum page :
1st place :
2nd place
3rd place
4th place
5th place
6th place
7th place
8th place
That's all .Save template and you will see a full-width forum page .
14,Lightbox effect has been integrated in this template
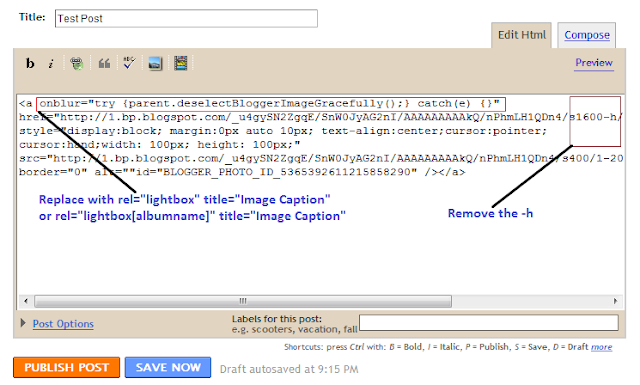
To use Lightbox effect in your post ,when editing post ,click on Edit HTML .

To add lightbox effect for one image , use rel="lightbox" title="Your image Caption" as picture above
To add lightbox effect for multiple images , use rel="lightbox[albumname]" title="Your Image Caption"
if you want to add another image to this album,upload the second image and use rel="lightbox[albumname]" title="Caption for Second image of albumname"
in this case , lightbox will work like a gallery with next and previous links and you can use keyboard to navigate through the album
That's all for this template .I hope it helpful to you







0 comments:
Post a Comment