Live Demo | Download template file with Disqus | Download template file without Disqus
Here is steps to install this template
1,Download this template2,Open template file in a word editor
3,To make a menu navigation
find this code
<div id='cat-menu'>
<ul class='sf-menu nav' id='cat-nav'>
<li><a href='http://simplexenews1.blogspot.com/'>Home</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/world'>World</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/US'>US</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/business'>Business</a>
<ul>
<li><a href=''>Category</a>
<ul>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
</ul>
</li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
</ul>
</li>
<li><a href='http://simplexenews1.blogspot.com/search/label/entertainment'>Entertainment</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/Sports'>Sports</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/tech'>Technology</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/editor'>Editor's picks</a></li>
<li><a href='http://simplexenews1.blogspot.com/search/label/story'>Top Stories</a>
<ul>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
<li><a href=''>Category</a></li>
</ul>
</li>
</ul>
</div>
and edit the text in bold to the name and url of your categories . Link to each category has structure
http://your blog.blogspot.com/search/label/category-name
4,This is the code of credit box at the end of each post :
<div class='clear' id='entry-author'>
<div id='author-avatar'>
<img alt='' height='60' src='http://0.gravatar.com/avatar/4c2ed72c6be86742f05e9750110d5731?s=60&d=http%3A%2F%2F0.gravatar.com%2Favatar%2Fad516503a11cd5ca435acc9bb6523536%3Fs%3D60&r=G' width='60'/>
</div> <!--end .author-avatar-->
<div id='author-description'>
<h3>About author</h3>
Curabitur at est vel odio aliquam fermentum in vel tortor. Aliquam eget laoreet metus. Quisque auctor dolor fermentum nisi imperdiet vel placerat purus convallis.
</div> <!--end .author-description-->
</div> <!--end .entry-author-->
Edit the text in bold to the text you want (you can change it ,add link to your profile ,translate it to your language )
5,If you choose the template file with Disqus comment system ,find this code
<script type='text/javascript'>
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'simplexenews'; // required: replace example with your forum shortname
/* * * DON'T EDIT BELOW THIS LINE * * */
(function () {
var s = document.createElement('script'); s.async = true;
s.type = 'text/javascript';
s.src = 'http://' + disqus_shortname + '.disqus.com/count.js';
(document.getElementsByTagName('HEAD')[0] || document.getElementsByTagName('BODY')[0]).appendChild(s);
}());
</script>
and this code :
<b:includable id='comments' var='post'>
<div id='disqus_thread'/>
<script type='text/javascript'>
/* * * CONFIGURATION VARIABLES: EDIT BEFORE PASTING INTO YOUR WEBPAGE * * */
var disqus_shortname = 'simplexenews'; // required: replace example with your forum shortname
// The following are highly recommended additional parameters. Remove the slashes in front to use.
// var disqus_identifier = 'unique_dynamic_id_1234';
// var disqus_url = 'http://example.com/permalink-to-page.html';
/* * * DON'T EDIT BELOW THIS LINE * * */
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://' + disqus_shortname + '.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href='http://disqus.com/?ref_noscript'>comments powered by Disqus.</a></noscript>
</b:includable>
and this code
<div class='dsq-widget' id='recentcomments'><script type="text/javascript" src="http://simplexenews.disqus.com/recent_comments_widget.js?num_items=5&hide_avatars=0&avatar_size=32&excerpt_length=200"></script></div>
change the text 'simplexenews' (marked in bold) to your Disqus shortname .This step is required because if you don't change this text ,it mean you are using my Disqus account ,so I can delete your comment
Now ,save template and upload it to blogger .
6, To add logo to this template
click edit link in logo widget
and add link to your logo in widget content
7,To add your social network accounts
click on 'edit' link in Social Networks widget
and add link to your social network accounts .
8,'topads','Midads' ,'ads2' are widgets for advertising .
You can click on 'edit' link of these widgets
and add the ad code into widget content . Like this
9,To show posts under a category in the slider:
click on 'edit' link in 'Looped Slider' widget
add the title you want to show into widget title ,and add the name of category into widget content .
In these pictures above ,I want to show posts in 'feature' category into slider ,so I add category name 'feature' into widget content and add the title 'feature' into widget title .
10,Do the same with other widgets . Click on 'edit' link in a widget ,add a category name into widget content and add the title you want to show in widget title . Recent posts in this category will be shown in where the widget you choose is .
For example ,I want to show posts under category 'US' in the position of widget 'Two col-right'
First ,I click on 'edit' link in 'Two col-right'
a dialog appeared, then , I add the category name 'US' into widget content ,and add the title I want to show 'US' into widget title .
After that ,click Save .
If the category 'US' existed in my blog ,and there is at least one post under category 'US' ,it will be displayed in the position of 'Two col-right'
11,Do the same with the carousel
For example ,I want to show posts under category 'headline' in the position of carousel widget
First ,I click on 'edit' link in 'Carousel'
a dialog appeared .
Then ,I add the category name 'headline' into widget content ,and add the title I want to show 'headline' into widget title .
After that ,click Save .
The posts under 'headline' category will be shown in carousel widget
12,To add video
click on edit link in video widget
add video embed code into widget content
13,To add photos to Flickr widget
click on edit link in Flickr widget
add Flickr id into widget content
14,To add Category ,Blogroll
you can click on edit link in these widget ,for example Category widget
add link you want
15,To add a forum to blog,create a new page ,name it 'forum' and paste the forum embeded code into page content (in Edit HTML mode)
then go to Dashboard -> Go to Design -> Edit HTML ,search for the text 'http://simplexenews1.blogspot.com/p/forum.html'
and replace it with link to 'forum' page you've just created .There are 3 places need to change in total . After that ,save the changes .
Here are places need to change 'http://simplexenews1.blogspot.com/p/forum.html' with the link to your forum page :
1st place :
2nd place
3rd place
That's all .Save template and you will see a full-width forum page .
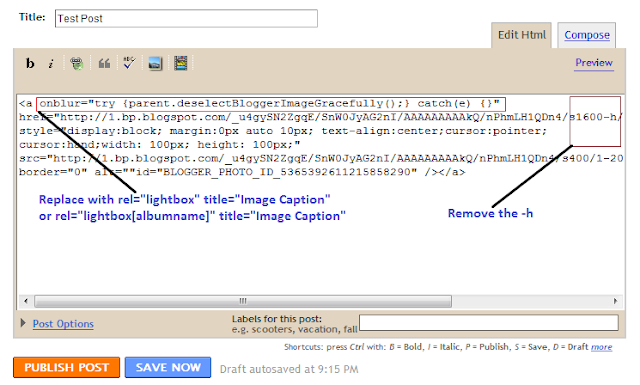
16, Lightbox effect has been integrated in this template
To use Lightbox effect in your post ,when editing post ,click on Edit HTML .

To add lightbox effect for one image , use rel="lightbox" title="Your image Caption" as picture above
To add lightbox effect for multiple images , use rel="lightbox[albumname]" title="Your Image Caption"
if you want to add another image to this album,upload the second image and use rel="lightbox[albumname]" title="Caption for Second image of albumname"
in this case , lightbox will work like a gallery with next and previous links and you can use keyboard to navigate through the album
17,If you want to increase/decrease the number of post in each category ,go to Design ->edit HTML -> checked Expand widget templates ,and find these variables in template file :
numposts = 6;
numposts1 = 3;
numposts2 = 6;
numposts3 = 4;
numposts5 = 5;
numposts6 = 10;
try to change these values to what you need .
That's all for this template . You can add / remove widgets or change the position in Page Elements







0 comments:
Post a Comment