
If you are using Blogger default comment system (not threaded comment ) , you might see an error : comment pagination not shown for posts with 200+ comments .
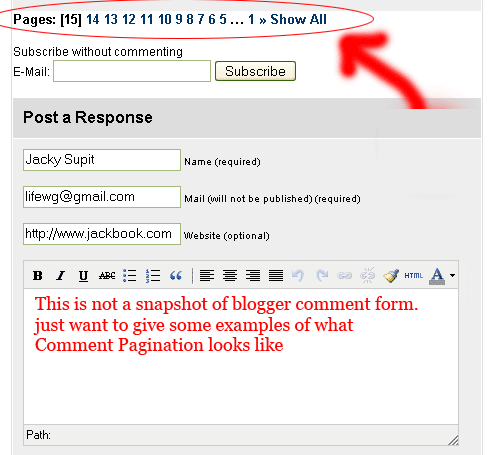
What is comment pagination ? In the picture above ,I marked a circle around comment pagination .
So what is the solution for posts with more than 200+ comments ?
Yes ,blogger team said that they has an API for comment pagination ,but I don't know why it doesn't work in my blog . For example , my post on Simplex Enews template has 250 comments ,and I added comment pagination code into template , but I see no comment pagination appear . It only show first 200 comments and their no way to move to the last 50 comments .
So I decided to make it myself ,add a little javascript into template for comment pagination . Fortunately ,it work ,so I think it maybe helpful to you in case your blog use default comment system and your post has more than 200 comments :D
Here are steps for making a comment pagination as I did ^^ pls backup before follow steps bellow ,because at least we have a way to comeback .
1,Go to Dashboard - > Template -> Edit HTML .
2,Add these line right before ]]></b:skin>
#commentpaging {float:right;}
#commentpaging a {margin-right:5px;}
3,Add the code bellow before <body>
<script type='text/javascript'>
//<![CDATA[
function commentpagination(url,comment){
var posturl= url;
var comment = comment;
cmpage = Math.ceil(comment/200);
document.write('<a href="'+posturl+'?commentPage=1">Oldest</a>');
for (var i = 1; i <= cmpage; i++) {
document.write('<a href="'+posturl+'?commentPage='+i+'">'+i+'</a>');
}
document.write('<a href="'+posturl+'?commentPage='+cmpage+'">Latest</a>');
}
//]]>
</script>
4, Find this line
<b:includable id='comments' var='post'>
and add these code right after the line above<span id='commentpaging'>
Comment Page :
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");</script>
</span>
Comment Page :
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");</script>
</span>
So here is what you got
<b:includable id='comments' var='post'>
<span id='commentpaging'>
Comment Page :
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");</script>
</span>
5,Save template . That's all .<span id='commentpaging'>
Comment Page :
<script type='text/javascript'>commentpagination("<data:post.url/>","<data:post.numComments/>");</script>
</span>
How it work
First ,this script will take the number of comment in a post ,and than divide by 200 . Round up the result to the nearest integer ,we will get the number of comment pages .
For example ,if my post has 250 comments :
250/200 = 1.25 -> round up -> 2
So the comment page 1 contain first 200 comments and the comment page 2 contain the last 50 comments .
The url to a comment page has structure :
http:// post url .html?commentPage=comment page number
for example ,here is the url of comment page 2 in my bloghttp://www.thesimplexdesign.com/2011/02/simplexenews-latest-version-fixed.html?commentPage=2
When we get the number of comment page ,and comment page url structure ,the next step is very simple ,just write down all comment page with a loop statement .
It's the way this code work . Hope this helpful to you







0 comments:
Post a Comment